This is the detailed article lets you to design Desktop application(Screener) for capturing Desktop as Image just like Print Screen key .Before someday, i just tried to develop such application like this and search for code everywhere, But that was very large and difficult to understand. So, i want to develop my own and simple code that capture desktop .Finally i developed this simple coding.
 |
| Fig-Sample Form |
Before Proceed, Try this....
1.
Download Source Code
2.
Download Installation File(Executable)
Design:
1.Open the Visual Studio
2.Goto File--->New Project
3.Expand Visual C# Node
4.Select Windows Form Application
5.Name the Project
6. Design the Form as shown in Fig-Sample Form and add
SaveFileDialog Control from Toolbox.
From Fig-Sample Form
Capture Screen Button ---> Capture Entire Screen.
Select Screen Button ----> Lets you to select part of screen.
Tick Button ----> Exit Application
7. Goto solution Explorer in Right side Visual Studio (If it is not
Shown Press Ctrl+Alt+L
8. Right Click on Project Click Add--> new item and Expand visual C# node and choose Windows Form
9. Click Add Button at Bottom, to Add to project.
10. Now, In Solution Explorer, Search for Form named "Form2" and Add SaveFileDialog
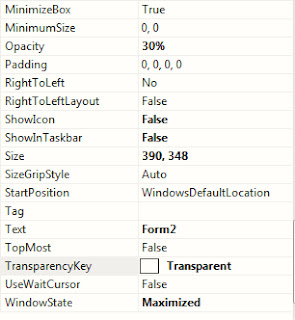
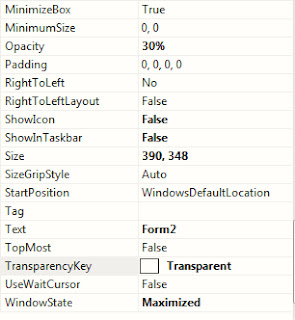
11. Set the Form2 Properties as shown below..
 |
| Fig; Form2 Propertie |
Coding:
Main Concept behind this coding is to draw the rectangle on Screen and convert selected rectangle part as Bitmap image
1.Capture Entire Screen (In Form1)
//Behind Capture screen Button
System.Threading.Thread.Sleep(250);// to hide this form1
Rectangle r= Screen.PrimaryScreen.Bounds;// Cature Entire Screen as Rectangle
Bitmap target = new Bitmap(r.Width, r.Height);//Create bitmap blank Image with size
using (Graphics g = Graphics.FromImage(target))
{
//Copyimage to bitmap
g.CopyFromScreen(0,0,0, 0, new Size(screenSize.Width,screenSize.Height));
}
//Save file to specified Location with file formate
if (saveFileDialog1.ShowDialog() == DialogResult.OK)
{
target.Save(saveFileDialog1.FileName, System.Drawing.Imaging.ImageFormat.Bmp);
}
//Behind Select Screen Button
Form2 f2=new From2();
f2.Show();
this.Hide();
2.Capture User Defined Screen (In Form 2)
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication2
{
public partial class Form2 : Form
{
Rectangle rect;
Point start;
Form1 f1 = new Form1();
public Form2()
{
//Initialize these Events
InitializeComponent();
this.Cursor = System.Windows.Forms.Cursors.Cross;
this.MouseDown += new MouseEventHandler(mouse_Click);
this.MouseUp += new MouseEventHandler(mouse_Up);
this.MouseMove += new MouseEventHandler(mouse_Move);
this.Paint += new PaintEventHandler(draw);
this.DoubleBuffered = true; // For Avoid Flickering
}
//Set mouse Click point as Starting Point
private void mouse_Click(object sender, MouseEventArgs e)
{
start= new Point(e.X, e.Y);
}
//Set the Co-ordinates for rectangle While cursor moving
private void mouse_Move(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left) //check Left mousebutton pressed
{
//Calculate height and width of rectangle
int width = Math.Abs(start.X - Cursor.Position.X);
int height = Math.Abs(start.Y - Cursor.Position.Y);
// Set the Co-ordinates of Rectangle As Per Mouse Move Direction
if (Cursor.Position.X < start.X && Cursor.Position.Y<start.Y)
{
rect = new Rectangle(Cursor.Position.X, Cursor.Position.Y, width, height);
}
else if (Cursor.Position.X < start.X && Cursor.Position.Y > start.Y)
{
rect = new Rectangle(Cursor.Position.X, start.Y, width, height);
}
else if (Cursor.Position.X > start.X && Cursor.Position.Y > start.Y)
{
rect = new Rectangle(start.X, start.Y, width, height);
}
else if (Cursor.Position.X > start.X && Cursor.Position.Y < start.Y)
{
rect = new Rectangle(start.X, Cursor.Position.Y, width, height);
}
}
this.Invalidate(); //Draw single rectangle
}
//Draw and display rectangle on Screen or Form2
private void draw(object sender, PaintEventArgs e)
{
using (Pen pen = new Pen(Color.FloralWhite, 2))
{
e.Graphics.DrawRectangle(pen, rect);
e.Graphics.FillRectangle(new SolidBrush(Color.FloralWhite), rect);
}
}
//Raised when user finished Screen slection
private void mouse_Up(object sender, MouseEventArgs e)
{
Rectangle screenSize = rect;
Bitmap target = new Bitmap(screenSize.Width, screenSize.Height);
using (Graphics g = Graphics.FromImage(target))
{
g.CopyFromScreen(start,Point.Empty,new Size(screenSize.Width, screenSize.Height));
}
if (saveFileDialog1.ShowDialog() == DialogResult.OK)
{
target.Save(saveFileDialog1.FileName, System.Drawing.Imaging.ImageFormat.Bmp);
}
f1.Show();
this.Hide();
}
}
}